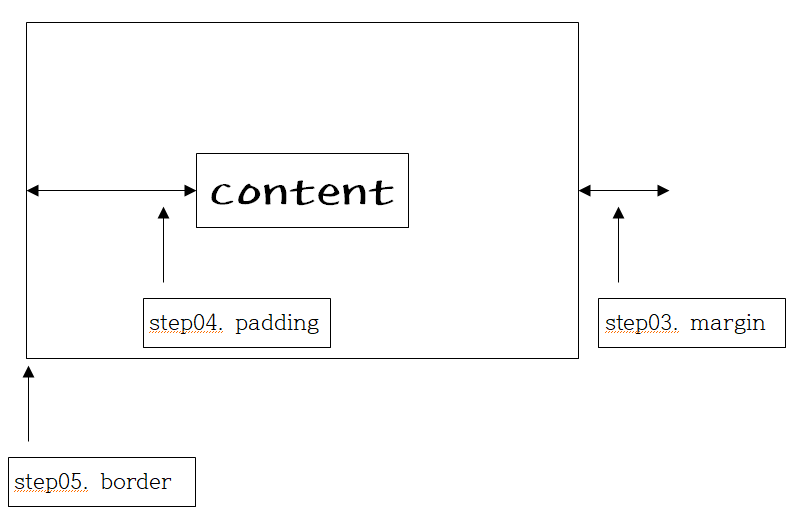
step03. margin


앞으로 step05. border 까지 이 두 가지 그림을 기억하면 된다. 이 css들은 margin, padding, border를 앞에 쓰고, - (dash)와 함께 top, bottom, left, right를 뒤에 써서 작성한다. (ex - margin-top)
<style>
#mg1{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
#mg2{
margin: 10px 10px 10px 10px;
}
#mg3{
margin: 10px;
}
#mg4{
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
#mg5{
margin: 10px 20px 30px 40px;
}
#mg6{
margin-top: 20px;
margin-right: 40px;
margin-bottom: 20px;
margin-left: 40px;
}
#mg7{
/*margin: 20px 40px 20px 40px;*/
margin: 20px 40px;
}
#mg8{
margin: 10px 20px 30px;
}
</style>
</head>
<body>
<button>버튼</button><br/>
<button id="mg1">버튼1</button><br/>
<button id="mg2">버튼2</button><br/>
<button id="mg3">버튼3</button><br/>
<button id="mg4">버튼4</button><br/>
<button id="mg5">버튼5</button><br/>
<button id="mg6">버튼6</button><br/>
<button id="mg7">버튼7</button><br/>
<button id="mg8">버튼8</button><br/>
</body>margin은 content를 둘러싸는 boundary의 외곽을 말한다.
- 'margin-위치' 의 방식으로 사용한다.
- top, bottom, left, right를 모두 작성하는 것은 번거로운 일이다. 때문에 한 줄에 나열할 수도 있다. 이때 순서는 top, right, bottom, left 순서이다. (clockwise or 판굿 반대 방향)
- 한 줄에 나열하더라도 같은 값을 네 번이나 나열하는 것 또한 번거로운 일이다. 값이 같을 경우 margin 하나로 통일하는 것이 가능하다.
- 만약에 top, bottom, left, right의 값이 모두 다르다면 각각 작성해주어야 한다.
- 물론 한 줄로 네 가지를 작성하는 것은 가능하다.
- 만약 top과 bottom, left와 right에 같은 값을 주고 싶을 수 있다.
- 그럴 때는 top과 bottom, left와 right를 통합해서 작성할 수 있다. 순서로 따지면 top과 right를 작성한 것이지만 top이 bottom까지, right가 left까지 포함한다. 즉, 마주보는 값이 같아지는 것이다.
- 그럼 세 개만 작성한다면 어떻게 될까? 마지막에 작성하지 않은 네 번째 값. 이 네 번째 값은 두 번째인 right의 값과 마주보는 것이기 때문에 right의 값과 같아진다.
step04. padding
<style>
#mg1{
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
#mg2{
padding: 10px 10px 10px 10px;
}
#mg3{
padding: 10px;
}
#mg4{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
#mg5{
padding: 10px 20px 30px 40px;
}
#mg6{
padding-top: 20px;
padding-right: 40px;
padding-bottom: 20px;
padding-left: 40px;
}
#mg7{
/*padding: 20px 40px 20px 40px;*/
padding: 20px 40px;
}
#mg8{
padding: 10px 20px 30px;
}
</style>
</head>
<body>
<button>버튼</button><br/>
<button id="mg1">버튼1</button><br/>
<button id="mg2">버튼2</button><br/>
<button id="mg3">버튼3</button><br/>
<button id="mg4">버튼4</button><br/>
<button id="mg5">버튼5</button><br/>
<button id="mg6">버튼6</button><br/>
<button id="mg7">버튼7</button><br/>
<button id="mg8">버튼8</button><br/>
</body>padding은 content와 그를 둘러싸는 boundary 사이의 공간을 말한다. 예시 코드는 내용만 margin에서 padding으로 바꿔주었다. margin을 알았으면 padding은 공짜라고 말했다.
step05. border
<style>
div{
width: 100px;
height: 100px;
background-color: #999;
}
.box{
/* 경계선의 폭 */
border-width: 10px;
/* 경계선 스타일 none | solid | dotted | dashed | double | inset | outset */
border-style: solid;
/* 경계선 색상 */
border-color: blue;
}
.box2{
/* .box 안의 css 를 한줄로 작성하면 */
border: 10px solid blue;
}
.box3{
/* border-width: 10px; 를 풀어서 쓰면 */
border-top-width: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-left-width: 10px;
/* border-style: dotted; */
border-top-style: dotted;
border-right-style: dotted;
border-bottom-style: dotted;
border-left-style: dotted;
/* border-color: red;*/
border-top-color: red;
border-right-color: red;
border-bottom-color: red;
border-left-color: red;
}
.box4{
border-width: 10px 10px 10px 10px;
border-style: dotted dotted dotted dotted;
border-color: red red red red;
}
.box5{
border-width: 10px 20px 30px 40px;
border-style: solid dotted dashed inset;
border-color: red green blue pink;
}
</style>
</head>
<body>
<div></div>
<div class="box">.box</div>
<div class="box2">.box2</div>
<div class="box3">.box3</div>
<div class="box4">.box4</div>
<div class="box5">.box5</div>
</body>- border는 margin이나 padding과 약간 차이가 있다. margin과 padding은 크기만 정하면 됐지만, border는 width(굵기), color(색상), style(종류)를 모두 조정할 수 있다. style은 정해진 카테고리 내에서 결정할 수 있다.
- margin, padding과 마찬가지로 네 방향에 대한 조건이 동일할 때, 세 항목을 나란히 작성하는 것이 가능하다.
- 세 항목이 동일한데 풀어서쓴다면 상당히 번거로우니, 동일한 조건이라면 한 줄에 작성하자.
- 세 항목을 나란히 작성하는 것도 가능하긴 하지만, 항목별로 네 위치에 대해 작성하는 것도 가능하다. 예시의 경우는 네 방향이 동일하기 때문에 2번처럼 한 번만 작성해도 가능하긴 하다.
- 네 방향에 대한 css가 모두 다르다면 하나하나 적어주어야 한다. 대신 3번보다는 덜 번거롭다.
'뒷북 정리 (국비 교육) > css' 카테고리의 다른 글
| [css] step08. pseudo element (0) | 2021.12.13 |
|---|---|
| [css] step07. position (0) | 2021.12.13 |
| [css] step06. pseudo class (0) | 2021.12.13 |
| [css] step02. selector (선택자) (0) | 2021.12.13 |
| [css] step01. css란? (0) | 2021.12.13 |




댓글