프로젝트/Recipository
[Design] 22.09.11. 'Recipository' 구성 Design
규글
2022. 9. 11. 23:50
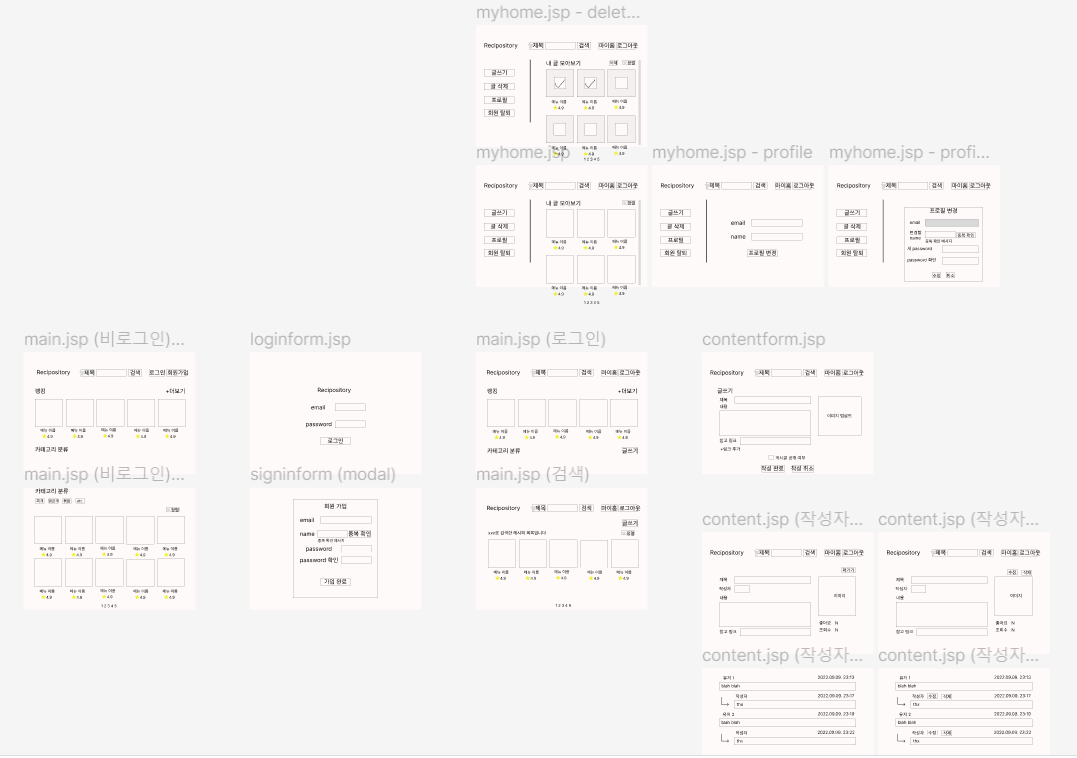
Page 구성 Design

사실 디자인은 필자가 하고 싶은 일이 아니다. 그래도 홀로 진행하는 프로젝트이므로, 홀로 모든 일을 진행해야 한다. 디자인에 재능이 없고 하고 싶지 않아도 해야할 일이다. 그리고 어떤 구성이 될 것인지를 눈으로 보는 것이 좋기 때문에 작업을 마쳤다. 작업은 9월 10일자로 완성했었다. 기반은 처음 이 카테고리 항목에 작성했던 게시글이다. 1
이미 '만개의 레시피' 라는 홈페이지가 존재한다는 사실을 나중에서야 알았다. 2 막상 페이지 이름을 들어보니 익숙하기도 했는데, 그것과는 별개로 이번 프로젝트는 개인적인 필요에 의해 만드는 일종의 저장소 역할을 하는 곳이 필요해서 만들게 된 것이다. 그리고 SpringBoot를 사용하는 첫 프로젝트이므로 최대한 단순하게 구성하였다. 기능은 다음과 같다.
홈페이지의 기능
- 요리 정보의 기록 / 수정 / 삭제
가장 중심이 되는 기능이다. 작성자가 원하는 내용을 작성하면 된다. 요리에 필요한 재료, 요리 과정, 주의할 점, 참고 링크 등이 될 수 있다. - 기록할 계정 회원 가입, 로그인
요리 정보를 기록하기 위한 계정 정보가 필요하다. - 다른 사람의 요리 기록 복사
형태는 일종의 게시판이다. 다른 사용자의 요리 정보를 보고 마음에 들었을 때, 해당 기록을 복사할 수 있는 기능이다. 흔히 '퍼가기' 로 알려진 기능이 될 것이다.
Front-end / Back-end
- Front-end : vue.js
- Back-end : SpringBoot
SpringBoot에도 익숙하지 않은 상황에서 vue.js에 시간을 할애하는 것이 손해라고도 생각한다. 하지만 손해라고 생각하지 않기로 했다. 시간이 조금 걸리겠지만, 도전해볼 것이다.
Project
'오늘 뭐 먹지?' 는 예전 프로젝트의 부제인 '자리.. 있어요?' 에서 착안한 가제였다. 고민하다가 떠오른 이름을 그대로 사용하기로 했다. 프로젝트의 이름은 레시피의 recipe와 저장소의 repository를 합쳐서 'Recipository' 로 결정했다. 예전 프로젝트에 대한 개인적인 고찰이 끝났으니, 이제 SpringBoot를 사용한 프로젝트를 간단히 진행할 것이다.